 Bisa apa tidak ya?didalam Photoshop semuanya bisa dilakukan. 3D merupakan bentuk yang ilegan, photo kita akan terlihat unik, beda, dan tentunya ilegan. Dalam tutorial kali ini Anda akan belajar bagaimana menyulap photo 2D Anda menjadi photo 3D.
Bisa apa tidak ya?didalam Photoshop semuanya bisa dilakukan. 3D merupakan bentuk yang ilegan, photo kita akan terlihat unik, beda, dan tentunya ilegan. Dalam tutorial kali ini Anda akan belajar bagaimana menyulap photo 2D Anda menjadi photo 3D.Buka photo Anda yang akan diolah.

Perbesar Canvas Size, dengan menambahkan Height kira - kira 20px
Gunakan Zoom Tool untuk memperbesar gambar.
Gambarkan sebuah seleksi dengan Polygon Lasso Tool , kemudian pergi ke Select/ Save Selection untuk menyimpan seleksi, berilah nama "frame" dan simpan

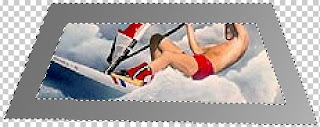
Gunakan Erase Tool untuk menghapus sebagian gambar yang tidak perlu, sesuaikan dengan seleksi diatas. kira - kira hasilnya seperti ini.

Membuat Frame Photo
Pergi ke Menu Bar pilih Select/ Load Selection pilih Channel : Frame klik OK
Select Inverse dan Delete
Select Inverse sekali lagi, pilih Select > Modify> Contract, isikan nilai 15px, simpan dengan nama "innerframe".
Sekarang masukkan seleksi: Frame dan Innerframe dari menu Select/ Load Selection. Hasilnya

Buat layer baru. Fill dengan sebuah gradient white to light grey. Tarik gradient dari kiri atas ke kanan bawah

Membuat Shadow Frame
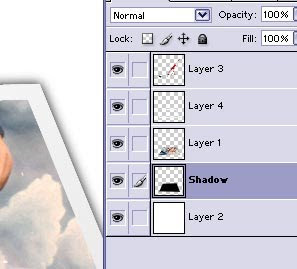
Buat layer baru dengan nama Sadow. Fill dengan warna hitam.
Pilih pada menu bar Filter/ Blur/ Gaussian Blur...isikan nilai radius=5

Sekarang Ke edit / transform / skew. Drag ke bawah

Langkah terakhir, untuk layer terbawah Fill dengan sembarang warna atau bisa ditambahkan background. Enjoy!

0 komentar:
Posting Komentar